Headless CMS Development to Future-Proof Your Website
As your audience and business continue to grow, embracing innovative technologies can give you a crucial advantage over your competitors. Headless CMS development is a powerful solution that allows you to deliver content seamlessly across multiple platforms, including websites, mobile apps, and smart devices. By decoupling the front-end presentation layer from the back-end content management, a headless CMS gives you complete flexibility to create, manage, and distribute content without design or platform limitations, ensuring a consistent and engaging user experience across all channels.
In addition, adopting a headless CMS can significantly enhance your website’s performance with faster load times and improved scalability both vital for SEO and user satisfaction. A faster, more responsive website keeps your customers engaged for longer, reduces bounce rates, and encourages them to return, ultimately boosting loyalty and conversions. Investing in headless CMS technology ensures your business remains adaptable, future-proofed, and ready to meet the evolving expectations of your customers.

Why Choose a Decoupled / Headless CMS?
Transform your business beyond the limitations of traditional website content management systems by embracing the powerful benefits that a headless CMS offers. As technology and customer expectations evolve, businesses are increasingly making the switch due to the remarkable flexibility, performance, and future-proof capabilities a decoupled CMS provides. By separating your content management from the front-end presentation layer, you gain complete freedom to deliver content seamlessly across websites, mobile apps, and any digital platform, ensuring a consistent and engaging user experience.
Modern development frameworks such as React, Vue, and Storyblok enable your business to showcase its brand online more effectively than ever before. A headless CMS approach brings a wide range of benefits, including:
- Super-fast loading times that enhance user experience and SEO performance
- Mobile-first design to ensure seamless browsing on any device
- Exceptional scalability to grow with your business needs without limitations
- Future-proof flexibility to integrate with new technologies and platforms easily
- Improved security as the decoupled structure reduces common vulnerabilities
- Better developer experience, allowing your team to build and deploy quickly using modern frameworks
By leveraging these advantages, your website will not only perform at its best but will also be equipped to adapt to future demands, keeping your customers engaged, improving search engine rankings, and supporting your long-term business growth.
We offer cost-effective bespoke website applications specially developed for your business.
We are experts in API Development, connecting software, making doing business easier for our clients.
Our security systems are tried and tested to ensure your website is safe.
PWA'a are a new way to build web apps that are faster, more secure, and more accessible.
What Makes Traditional CMS Different?
A traditional CMS combines both the frontend (what customers see and interact with, where the design sits) and the backend (the server, database, and content management functionality) into a single tightly coupled system. This means that the website can typically only be served from one server environment and is reliant on pre-built themes or templates for its presentation. While this approach is familiar and straightforward for many businesses, it comes with limitations in flexibility, scalability, and performance.
Some of the most notable features of traditional CMS platforms include:
- Database-driven content storage: Content is saved in a database, often using PHP and MySQL, which retrieves and displays the data on request.
- Template-based presentation: The frontend can only display content according to the fixed design and layout provided by the chosen theme or template, limiting customisation and innovation.
- Content editing via WYSIWYG editors: Content is typically added and formatted using text editors or WYSIWYG (what you see is what you get) editors, allowing basic styling but limited control over dynamic or multi-platform content delivery.
Understanding Headless CMS Development
Headless content management systems work differently from traditional CMS platforms by removing the single presentation layer (frontend). Instead, the backend acts purely as a place where content is created, managed, and stored. This content is then delivered to any device or platform via an API, giving you complete flexibility over how and where your content is displayed.
With a headless CMS, you have the freedom to choose exactly where you want your content to go. It could be:
- A website
- A mobile app
- A progressive web app (PWA)
- Smart devices such as watches, voice assistants, and IoT screens
- Multiple platforms simultaneously, including desktops, mobiles, and emerging digital touchpoints
This is where the real value of choosing a headless CMS becomes clear. You can manage your content centrally while delivering it seamlessly across all channels, ensuring a consistent, optimised experience for your customers wherever they interact with your brand.
Different headless systems offer unique benefits. For instance, Storyblok allows you to create and manage content efficiently, deliver engaging experiences at scale, and optimise your content for every channel and device. This adaptability makes headless CMS solutions a powerful choice for businesses looking to future-proof their digital presence and reach their audience wherever they are.
Differences Between Traditional CMS and Headless CMS
| Traditional CMS | Headless CMS Web Development | |
|---|---|---|
| Where can content be seen? | Only on a single page of a website. | Omnichannel approach – website, mobile app, smart watch, digital assistant, PWA, anywhere! |
| How can content be adapted to device type? | One template which is made responsive. | Presentation is device based – content first model – channel focus. |
| How are updates made? | Through scheduling plug-in updates. | Continuous updates are running in the background. |
| How much of an investment difference is there? | Less cost up-front, hosting costs grow, if business needs increase. | Larger up-front investment, easily scalable no matter what the business size. |
| What’s the backend system like? | All-in-one, WYSIWYG. | Best-in-class, unstructured content blocks. |
| How does the reach of the content differ? | One-to-one, backend and frontend linked. | One-to-many, backend and frontend decoupled. |
| Where is it hosted? | On a server, in-house, in a physical location. | In the cloud, served from the nearest server. |
Our Preferred Headless CMS Solutions







Benefits of a Headless CMS Website Development?
- It can display content anywhere, such as on the web, iOS apps, eCommerce, Android apps or even on smartwatches and on digital assistants.
- Content is not set to a specific template, theme or layout allowing it to be displayed in the best possible way across all devices.
- Headless CMS by nature integrates with new technologies easily, future proofing any efforts made.
- Designers and developers can work on headless CMS web design projects simultaneously, speeding up the entire website build process.
Making the right decision as to which CMS to choose is really important, maybe you’re considering your options or unsure of which CMS is right for your next digital project?
Get in touch and our expert digital consultant Jennifer will talk you through which CMS is best for your business requirements.
Website Performance Checker
How fast does your website load for your customers? Run the free test to see if you could benefit from using a headless CMS.

Who Uses Headless CMS?
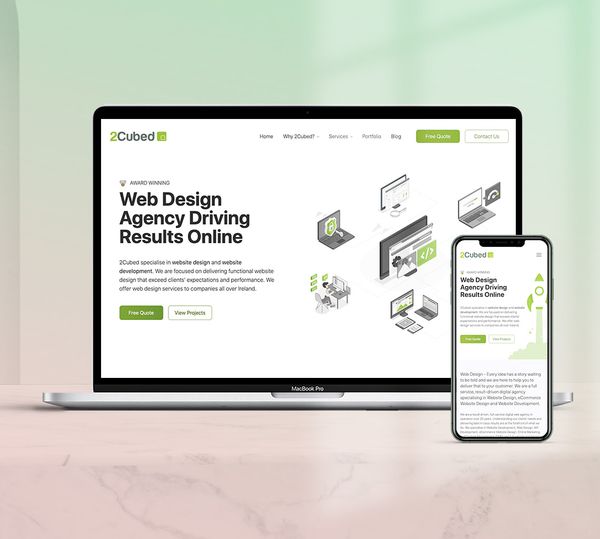
We do! Here at 2Cubed we have just launched our brand new website which uses a headless content management system. We chose to go down this route because we know how technology evolves so quickly and think that this is going to be the fastest and easiest way to save on time and cost in the long run, and future proof any efforts we have made as it adapts easily to new technology. Headless CMS development is secure as the frontend and backend are separate, meaning that it is virtually impossible to hack. We decided to move our new website to a headless CMS over a traditional content management system as our content can now be displayed across multiple different digital touchpoints and as the technology has super fast loading speeds and looks great on mobile, it ranks very highly on Google.

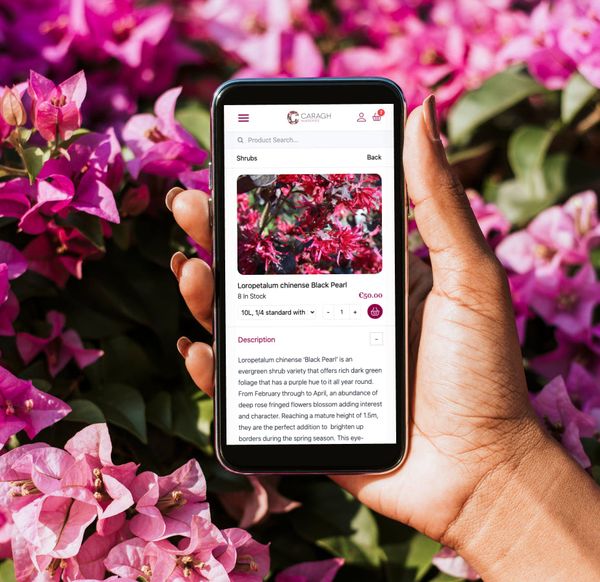
Caragh Nurseries
Caragh Nurseries is an outstanding example of how a headless CMS can transform digital experiences. As Ireland’s leading grower of plants and trees, they already had a robust and extensive eCommerce website built on a traditional CMS. However, to further enhance their digital touchpoints and strengthen their exceptional customer experience, they sought a solution that would integrate seamlessly with their existing systems.
They commissioned us to build a progressive web app (PWA) to complement their website and support their customers’ unique needs. You can check it out here. By using a headless CMS backend that pushes content through an API to the app, the PWA remains fully functional with minimal or no WiFi or data connection. This is ideal for their customers as they walk around the nursery grounds, browsing plants and trees, and adding products to their cart in real-time.
Once their shopping is complete, customers can simply pay for their chosen products at the till, creating a smooth blend of virtual and in-person shopping. Additionally, because PWAs are indexable by search engines, Caragh Nurseries benefits from improved online visibility, supporting their continued growth and leadership in the market.
Headless CMS Website Projects We Worked On.




Frequently Asked Questions
What is Headless CMS Development? 

Headless CMS development refers to when your content management system (back-end) solely manages data without a templating or presentation layer. The front end that users interact with is typically hosted elsewhere. Data from a headless CMS is transmitted via an API, supporting a wide range of devices such as websites, apps, or smartwatches.
Is using headless CMS beneficial? 

Headless CMS development refers to when your content management system (back-end) solely manages data without a templating or presentation layer. The front end that users interact with is typically hosted elsewhere. Data from a headless CMS is transmitted via an API, supporting a wide range of devices such as websites, apps, or smartwatches.
Which Headless CMS platforms do you utilise? 

At 2Cubed, we possess extensive experience with various headless CMS platforms. We have successfully worked with Prismic, Netlify CMS, sanity, Strapi, DATO CMS, and Storyblok, offering tailored solutions that meet the unique requirements of our clients.